Build a Simple User Interface
Build a Simple User Interface
In this lesson, you'll use the Android Studio Layout Editor to create a layout that includes a text box and a button. In the next lesson, you'll make the app respond to the button tap by sending the content of the text box to another activity.

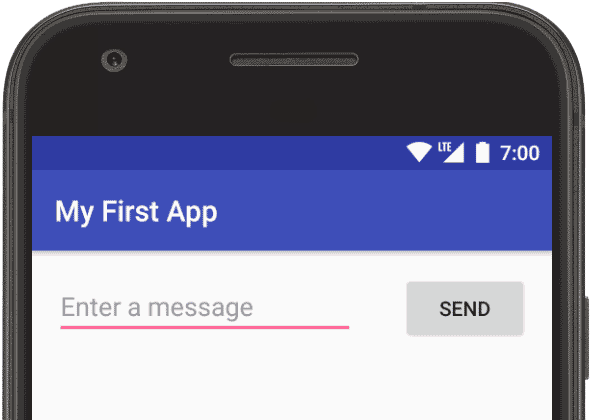
Figure 1. Screenshot of the final layout
The user interface for an Android app is built using a hierarchy of layouts (
ViewGroup objects) and widgets (View objects). Layouts are invisible containers that control how its child views are positioned on the screen. Widgets are UI components such as buttons and text boxes.
Figure 2. Illustration of how
ViewGroup objects form branches in the layout and contain View objects
Android provides an XML vocabulary for
ViewGroup and View classes, so most of your UI is defined in XML files. However, instead of teaching you to write some XML, this lesson shows you how to create a layout using Android Studio's Layout Editor, which makes it easy to build a layout by drag-and-dropping views.
Comments
Post a Comment