Create the second activity
Create the second activity
- In the Project window, right-click the app folder and select New > Activity > Empty Activity.
- In the Configure Activity window, enter "DisplayMessageActivity" for Activity Name and click Finish (leave all other properties set to the defaults).
Android Studio automatically does three things:
- Creates the
DisplayMessageActivity.javafile. - Creates the corresponding
activity_display_message.xmllayout file. - Adds the required
<activity>element inAndroidManifest.xml.
If you run the app and tap the button on the first activity, the second activity starts but is empty. This is because the second activity uses the empty layout provided by the template.
Add a text view

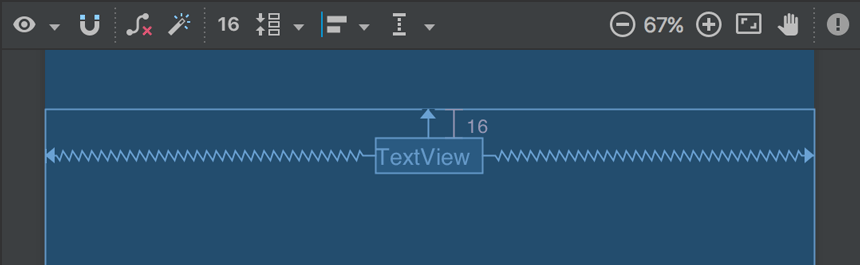
Figure 1. The text view centered at the top of the layout
The new activity includes a blank layout file, so now you'll add a text view where the message will appear.
- Open the file app > res > layout > activity_display_message.xml.
- Click Turn On Autoconnect in the toolbar.
- From the Pallete window, drag a TextView into the layout and place it near the the top of the layout, near the center so it snaps to the vertical line that appear, and then drop it. Autoconnect adds constraints to place the view in the horizontal center.
- Create one more constraint from the top of the text view to the top of the layout, so it appears as shown in figure 1.
Optionally, make some adjustments to the text style by expanding textAppearance in the Properties window and change attributes such as textSize and textColor.
Comments
Post a Comment